終於到最後一個區域了,我有加一些新的東西在上面這邊一起跟大家說
一樣先到assets資料夾下的Food資料夾內建立東部的資料夾來储存圖片
好了之後一樣到pubspec.yaml資料夾作修改,這邊可以把檔案名稱取的相似這樣就直接複製就好,一樣要記得案Pub get喔!
建立資料夾
lib/scareens/food_East/food_East_screen.dart
lib/scareens/food_East/components/food_East_body.dart
來看程式碼吧!
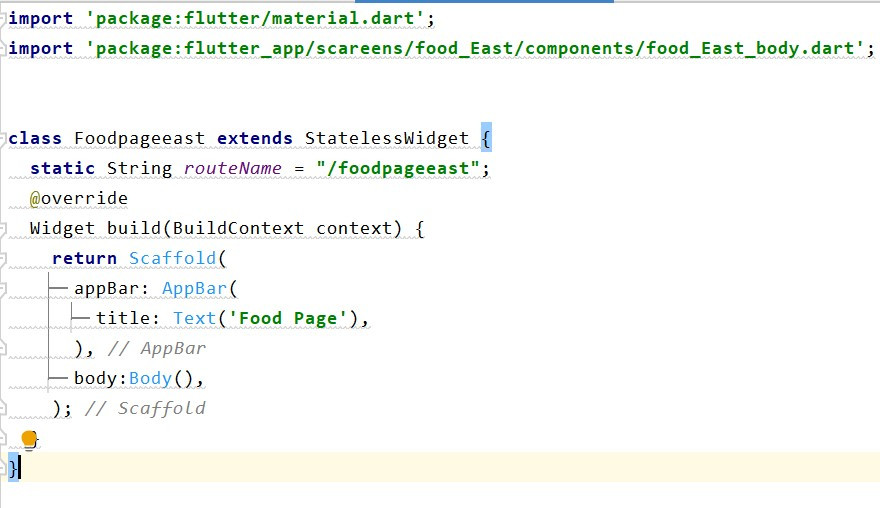
food_East_screen.dart
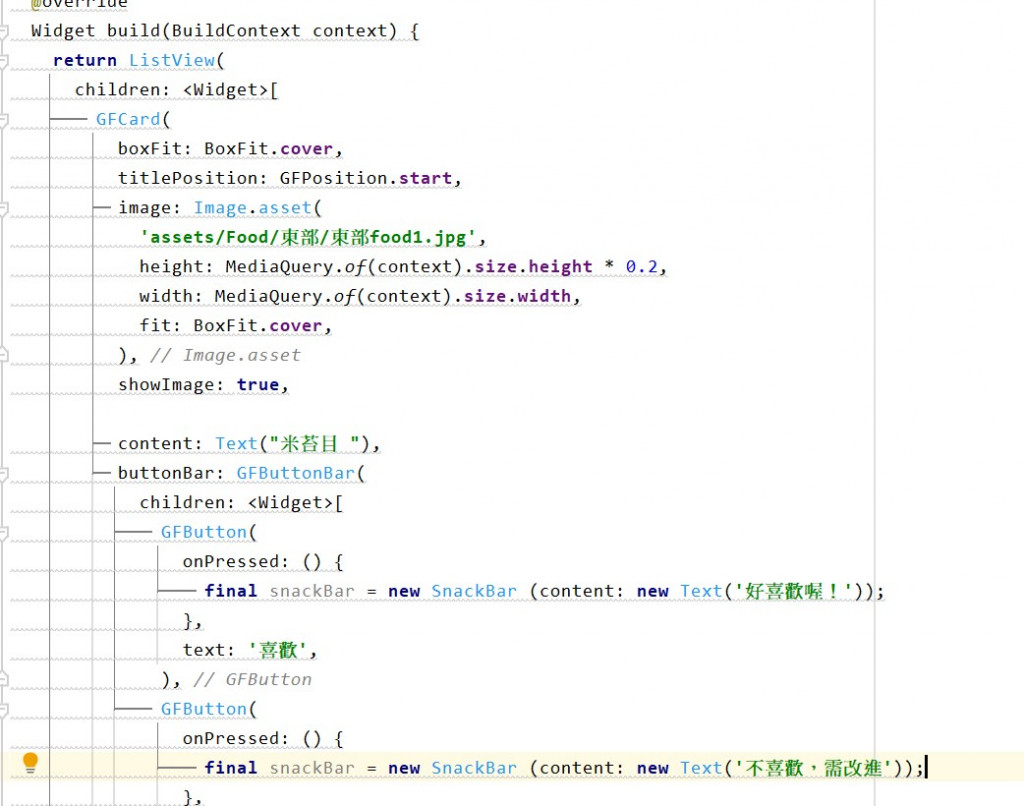
food_East_body.dart
大家有沒有發現有多了一行之前沒有的程式碼啊!這行是特別加給按鈕的,運用之簽有說過的SnackBar來作提示,至於要提示的文字是什麼,就請大家發揮創意了喔!
一樣要記得串上連結喔!
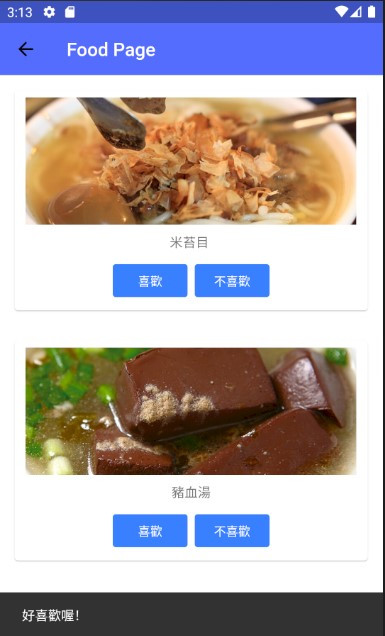
成果如下
今日總結
今天做的按鈕小提示大家應該都有聽懂吧!如果不想做提示想做一些其他的都可以自由發揮喔!
